Video game experiences
Scroll down to see more details about my video game projects.
Scroll down to see more details about my video game projects.

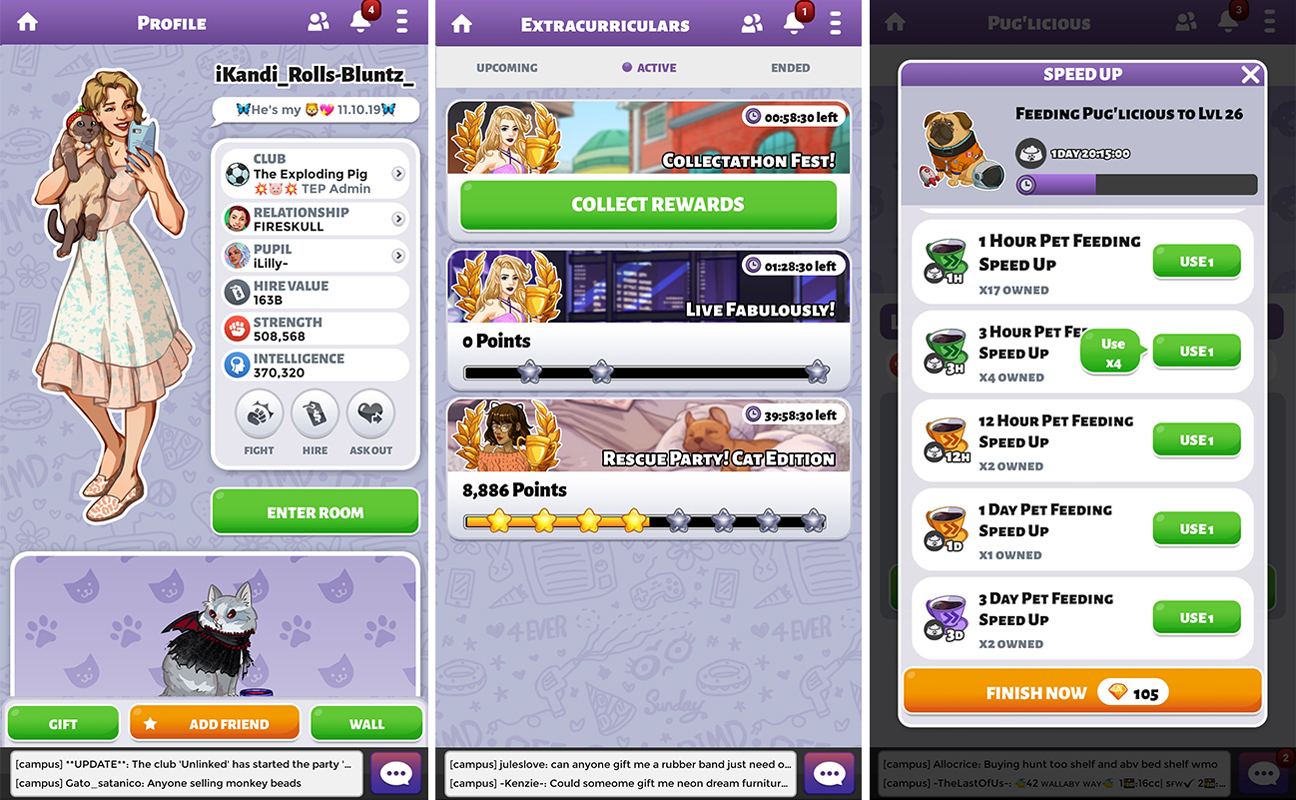
My work covered front end flows (presentation, acquisition, management) and in game (objectives, victory/defeat states, and specific HUD support).


The third screenshot (on the left) is a smaller feature allowing players to speed up timer items (boxes or pet) using speed up items. The optimal quantity to use for a given speed up appears whenever the player presses Use 1.
Left: Various icons and buttons for PIMD

 UI of the game, compatible with tablet (left) and phone (right)
UI of the game, compatible with tablet (left) and phone (right) Kitty Journey targets casual players. We wanted the game to feel cute, fresh and be unisex (hence the blue and green UI).The landscapes are very rounded and soft, reminding of clay motion (childhood, imaginary world, toys, soft fur...)All the icons in the game are based on a rendered 3D shape, to give a sense of physicality.
Kitty Journey targets casual players. We wanted the game to feel cute, fresh and be unisex (hence the blue and green UI).The landscapes are very rounded and soft, reminding of clay motion (childhood, imaginary world, toys, soft fur...)All the icons in the game are based on a rendered 3D shape, to give a sense of physicality.
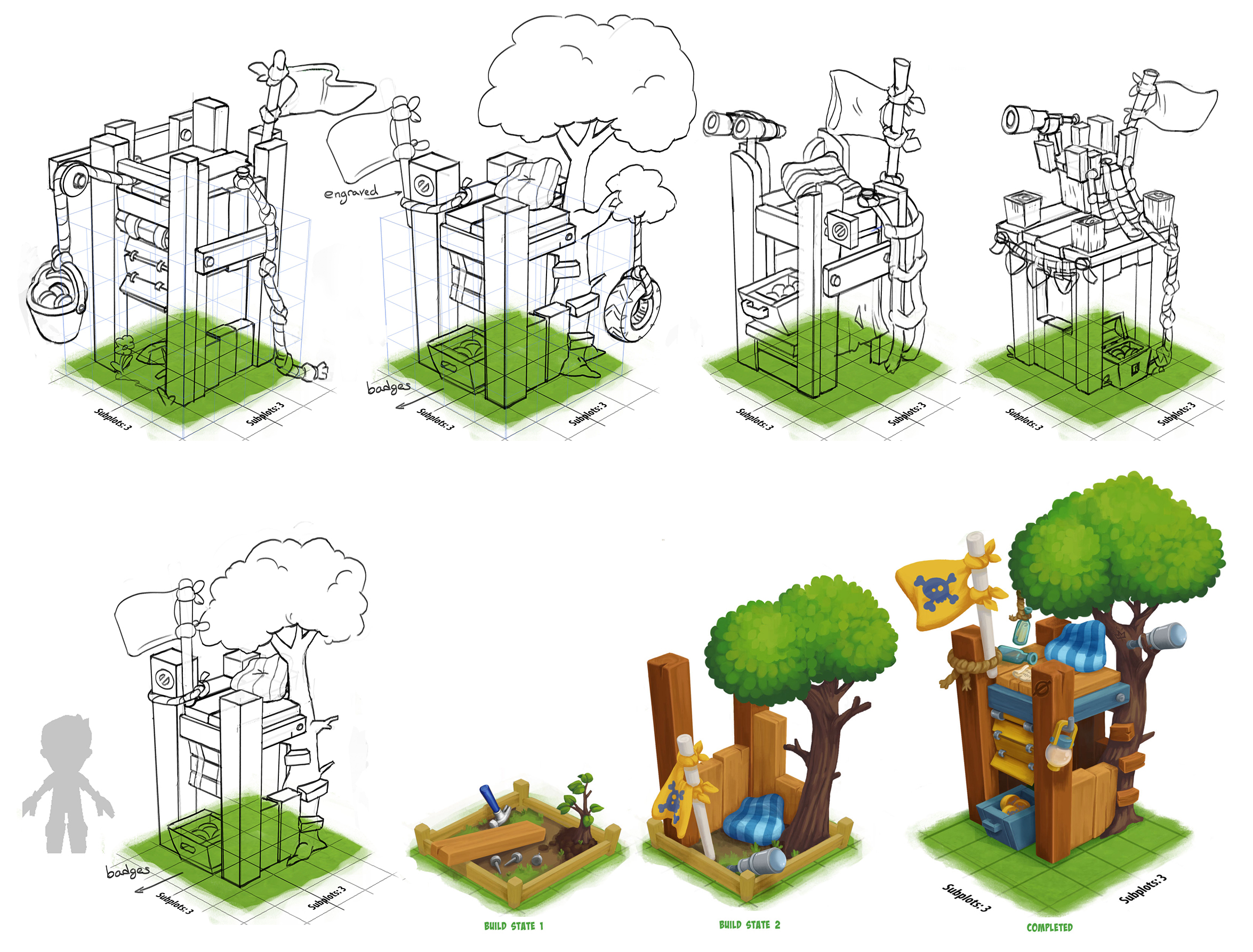
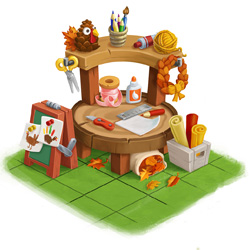
 Above: Concept art I made for the Club House feature, from rough research to final concept.
Above: Concept art I made for the Club House feature, from rough research to final concept.  The FV2 universe is set in the 50's Americana; all the assets have a bold, colorful and chunky art style. The unique art style is the major selling point of the game, and as part of the live operation team, it is crucial to maintain the artistic consistency.
The FV2 universe is set in the 50's Americana; all the assets have a bold, colorful and chunky art style. The unique art style is the major selling point of the game, and as part of the live operation team, it is crucial to maintain the artistic consistency.
 The world of Those Who Wander is in a permanent darkness. The playable character is a three arms freak, helped with a dog.
The world of Those Who Wander is in a permanent darkness. The playable character is a three arms freak, helped with a dog. 

Initializing connection…
The world has been digitized and no life remains. Take control of our last hope: a single organism designed to create life in this desolate world.
You must act quickly before the system adapts. Guide h0p3 to infiltrate the network and use it to create new life.
You must bring back organic in the digital world.
Good luck.
My role:
- Concept art
- Every 2D assets (evolving environment, mini games)
- Sprite animations
- Rotoscoping for trailer
Play the BETA on google play. // Visit the official page
The Team Classy Hobos: Antoine Fion, Valentin Teirlinck, Nicolas Rault, Anna Parmentier.

 The
tasks
I
worked
on:
The
tasks
I
worked
on:
Story: A tale that combines the age-old fable of “The Boy Who Cried Wolf” with the theme of Sword & Sorcery, ‘Volff I: First of his Name’ tells the story of a King on the night of one of his famous feasts. Attended by many, his parties are simply the definition of vanity. But none of his subjects know that the King prepares for a feast of his own. A feast for his true form, for he is a Werewolf. Fortunately, 4 Knights have arrived to put an end to his rampage.

My role
- Concept art
- Environment, model and texture
- Character model, rigg and animation
Process
The “sword and sorcery” constraint pushed me toward a fantasy universe. The patterns of the castle, kings and knights came with the “drama tale” constraint. We wanted to experiment 3D for that project, seeing those two weeks as an opportunity to learn.
 After defining the game as a side scroller, we evaluated the amount of work to produce the assets and judged it possible. As I was the only artist it was obvious that we had to think of the backgrounds and the characters in an intelligent way in order to finish the game in time.
After defining the game as a side scroller, we evaluated the amount of work to produce the assets and judged it possible. As I was the only artist it was obvious that we had to think of the backgrounds and the characters in an intelligent way in order to finish the game in time.
Soon came the idea of the puppet show. A tale is the space of the spectacle, the story telling should be felt in the background itself. We built the level as a theater scene, framed with curtains, with puppets evolving within it. All the objects of the background are flat, like a slice of cardboard. You can see the cardboard texture on the side.
Bellow: puppets concept art research.




Every NPCs and the knights use the same base mesh, only the texture change and extra objects are added for the knights. This allowed to give the same animations to every characters.
Team Ouagonnet is composed of 7 members, all students of DSK Supinfogame in Pune. "Where is my Mine ?!" is a top down multiplayer shooter where you embody a cursed miner in an abandoned mine. Gold lust is your credo and you will have to use your keys to unlock the fabulous treasures of the temples. But when your keys are not enough you will have to get more on the dead bodies of your other fellow miners. Armed with an arsenal of five weapons, your trusty pickaxe and tons of powerful abilities you will have to fight your way throughout the mine and become the richest at the end of the timer.
...and do not forget where you put your mines !
My contribution: Lead artist, I did the concept arts, defined the graphic style for the rest of the team, created the background, props and the logo of the game. I guided the character designer to do the animations.
We decided on the pixel art from the start. I mostly worked on photoshop with a pencil tool for the sharp edges effect.
I love a good jam. Game jams and contests are an occasion to experiment new technics, quickly iterate and rapidly prototype. I get to try things outside of work with peeps in and out of the industry. Mess around, and find out!
SNAK GMTK2023
The Snake hungers... Will you be its snak? 48 hours for the GMTK2023 Game Jam. I did UI art.
Play at: https://trombospace.itch.io/snak/
Play at: https://jottomadai.itch.io/stand-up-for-humankind


 Chivalry map contest - InsurrectionI drew some rough concepts for the mood of the map and created a few assets required in addition to the assets of Chivalry. Assets integrated in the UDK3 framework by the game designers.
Chivalry map contest - InsurrectionI drew some rough concepts for the mood of the map and created a few assets required in addition to the assets of Chivalry. Assets integrated in the UDK3 framework by the game designers.